モデルの中の要素をランダムに表示したい(3)
昨日の続き
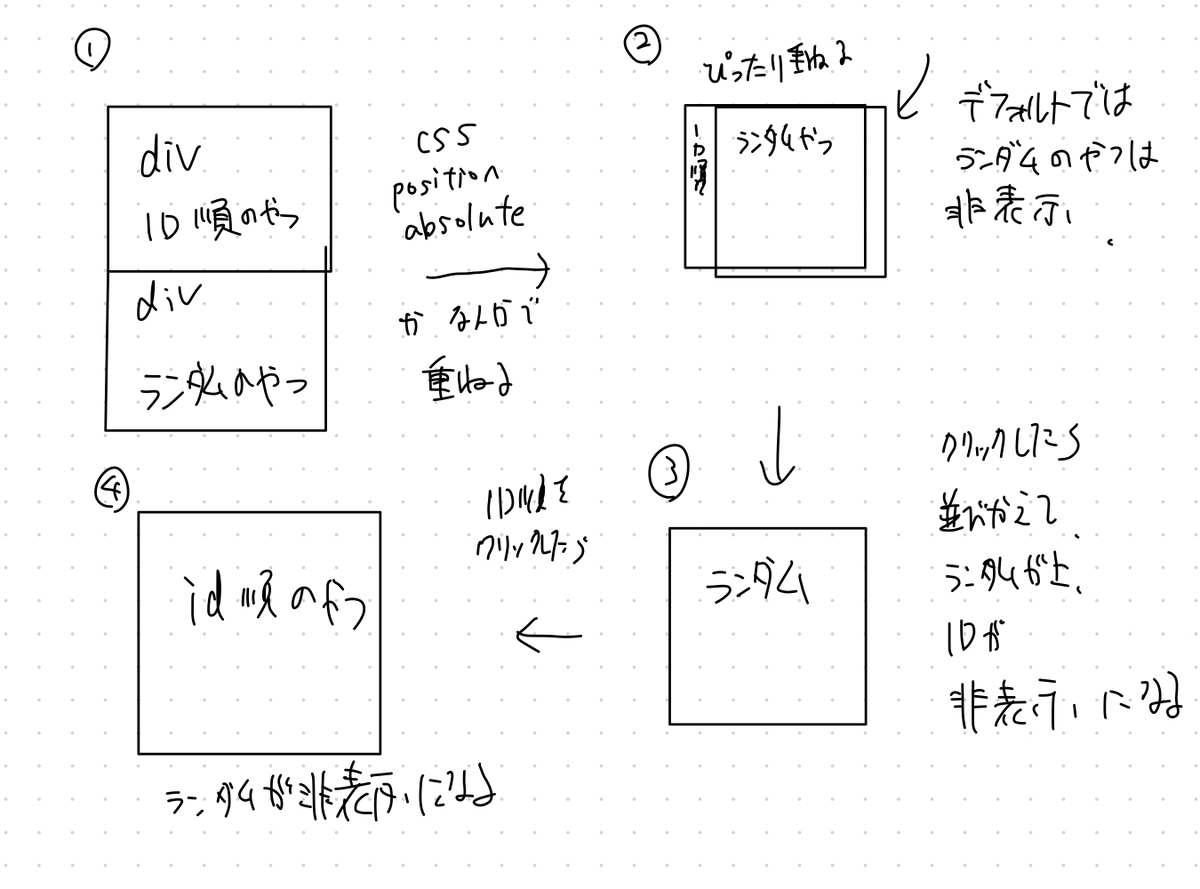
現状、

これの外枠は設定したから
まずは、クリックしたら表示が消えるとかを設定する。
こんな感じだろうか、
なんか、うまく行かない。
ランダムの一覧の方が表示されない
id順のやつが消えるだけだ
shuffle.js:9 Uncaught TypeError: Cannot read property 'setAttribute' of null
エラーが出ている。
https://sbfl.net/blog/2019/02/01/javascript-error-messages/
setAttributeの中身が空。ということは
randListDisplayが上のidListDisplayみたいに上手く取得できていないということなので、誤字かな?
目を皿にして確認したが、違うみたい。
なんか2回連続で実行するとダメとかかな?
id順のリストを消す方の処理をコメントアウトで実行してみるけど同じエラー
id順の方の消す処理はできているのに、したの方だけできていないのが全く意味がわからない。
cssの方は適用されているから、idがおかしいということもないだろうに、それに記述方法はid順のリストの方と同じだ。
(↑は間違い、CSSはclass名で通っているから違う)
他に違いはないか
命令文がnoneとblockかの違いだ、noneの方ならできるのだろうか
できなかった。
確かにエラー文はそこをエラーだと言っていない。
ものすごい時間がかかってしまったが原因が判明した。
上から下に変更。
idの前のスペースが全角だったorz
VScodeで全角スペースが入っていると白く表示されるようにしたはずだけど。。。
今一度確認しにいく、
zenkakuという拡張機能。
再インストールして、再起動してみたらちゃんと機能した。
いつの間にか適用されなくなっていたみたい。
でもこれで、同じミスは防げるはず。
気を取り直して
肝心の中身をjavascript(以下js)でモデルの中身を表示していくところを考える。
何やら上手くいかない。
そしてjs上でランダムに並び変わっていてもcategory_idなどidで取得しているものがidのまま表示されてしまう。
そこで、jsで隠したり表示したりはできているんだから、モデルの中身シャッフルはjs上でやらなくていいのではと思い至る。
とりあえず、1度はランダムのものか、そうでないかの表示はできた。
しかし、ランダムで表示されたものがあまりランダムされていないなど、複数回並び替えたいこともあるだろう。
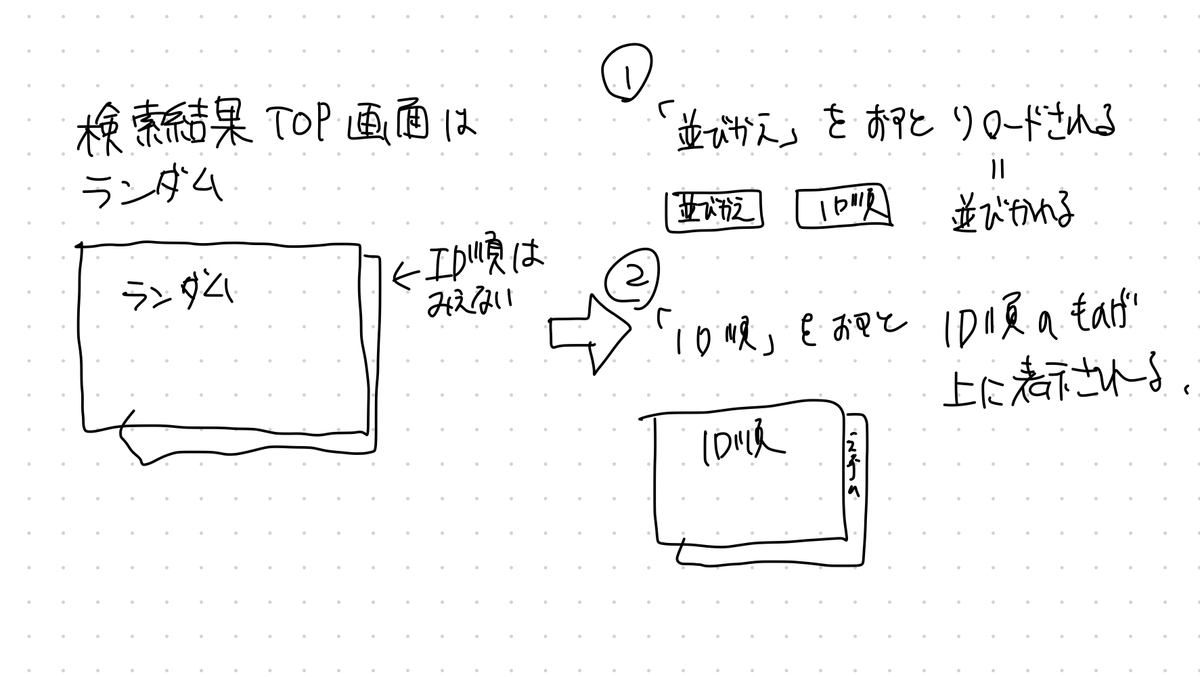
そこで

こうする。
jsでいじる必要のない並び順のものを隠すようすれば良い。
(jsへの理解を深めるための処置が必要なのを再認識)
これで当初予定していた機能の実装その1の目処はたった。