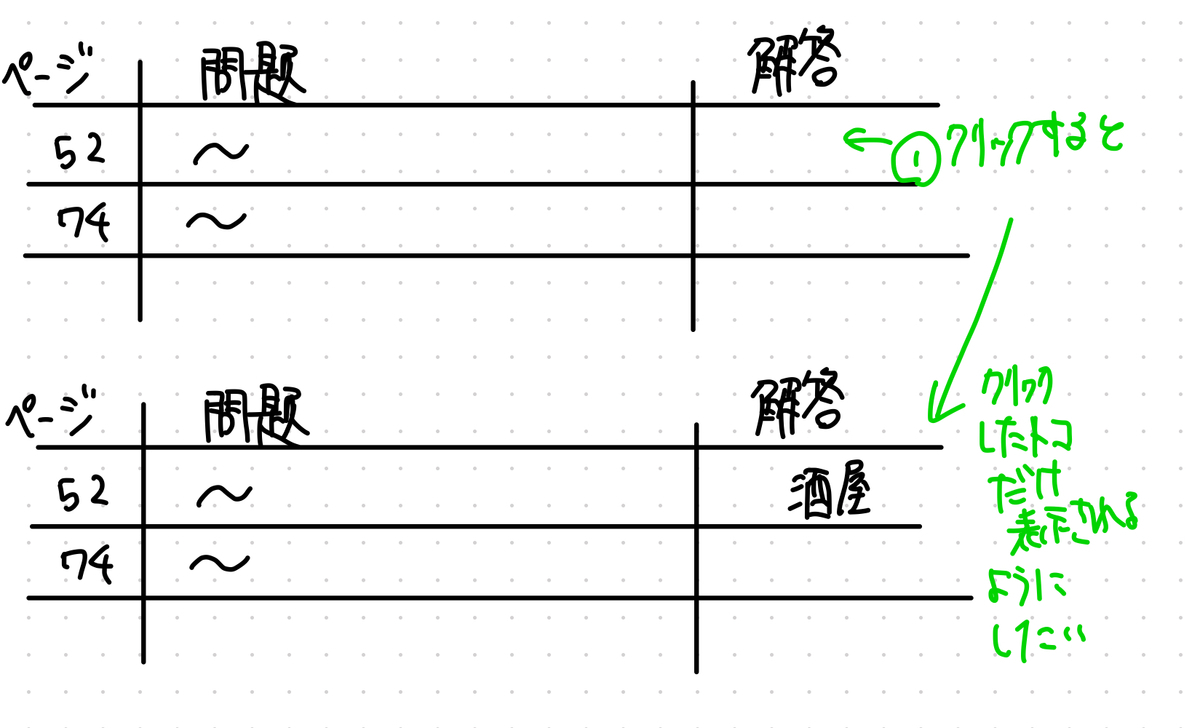
解答が1つ1つ表示されるようにする
今、表示されている問題一覧を、

今は、解答に設定されているIDはすベて同じIDになってしまう。
違うIDを繰り返し文で振り分ける方法が必要か?
→そうすると、JSで作成する文も問題文の数だけ必要にならないか
同じIDでもクリックし他やつだけ反応するような処理があるのではないか
→thisでいけるらしい
function count (){
const answer_display = document.getElementById("id_answer");
answer_display.addEventListener('mouseover', function(){
this.setAttribute("style", "background-color:#FFBEDA;")
});
}
window.addEventListener('load', count);
うーん一問目しかいかないな
idは一つにしか振られないとかだったから、これをクラスにしたらいけるだろうか
function count (){
const answer_display = document.querySelectorAll(".detail-answer");
answer_display.forEach(function(answer){
answer.addEventListener('click', function(){
this.setAttribute("style", "color:red;")
});
});
}
window.addEventListener('load', count);
クラスじゃないけど、配列を使う方法でやったらできた。
相変わらず大したことじゃないけど
したいことができるのはとても楽しい。