検索結果を問題形式に見えるようビューを変更
検索結果後のビューを整えてみる。

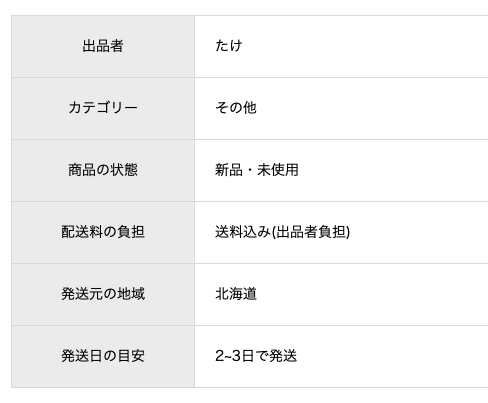
まずはこんな感じ。
エクセルのような表形式で表示する。

フリマアプリ作成時、こんな感じのものが用意されていたので、
この表示を見にいけばいいかな。
えーと
ビューが
<table class="detail-table">
<tbody>
<tr>
<th class="detail-item">出品者</th>
</tr>
<tr>
<th class="detail-item">カテゴリー</th>
</tr>
<tr>
<th class="detail-item">商品の状態</th>
</tr>
<tr>
<th class="detail-item">タグ</th>
</tr>
<tr>
<th class="detail-item">配送料の負担</th>
</tr>
<tr>
<th class="detail-item">発送元の地域</th>
</tr>
<tr>
<th class="detail-item">発送日の目安</th>
</tr>
</tbody>
</table>
こうなっている
tableってやつかな、これはまだ使ったことがない
https://www.tohoho-web.com/html/table.htm
これを参考に詰まったら見に行こう。
cssも見に行こう。
.detail-table {
margin-bottom: 30px;
width: 100%;
}
.detail-item {
width: 20%;
background-color: #eee;
border: 1px solid #dedede;
font-size: 14px;
text-align: center;
}
.detail-value {
width: 80%;
padding: 20px;
border: 1px solid #dedede;
font-size: 14px;
}
該当箇所はこんな感じ。
特に新しいことはやっていなそうだ
繰り返し文で表示しているから

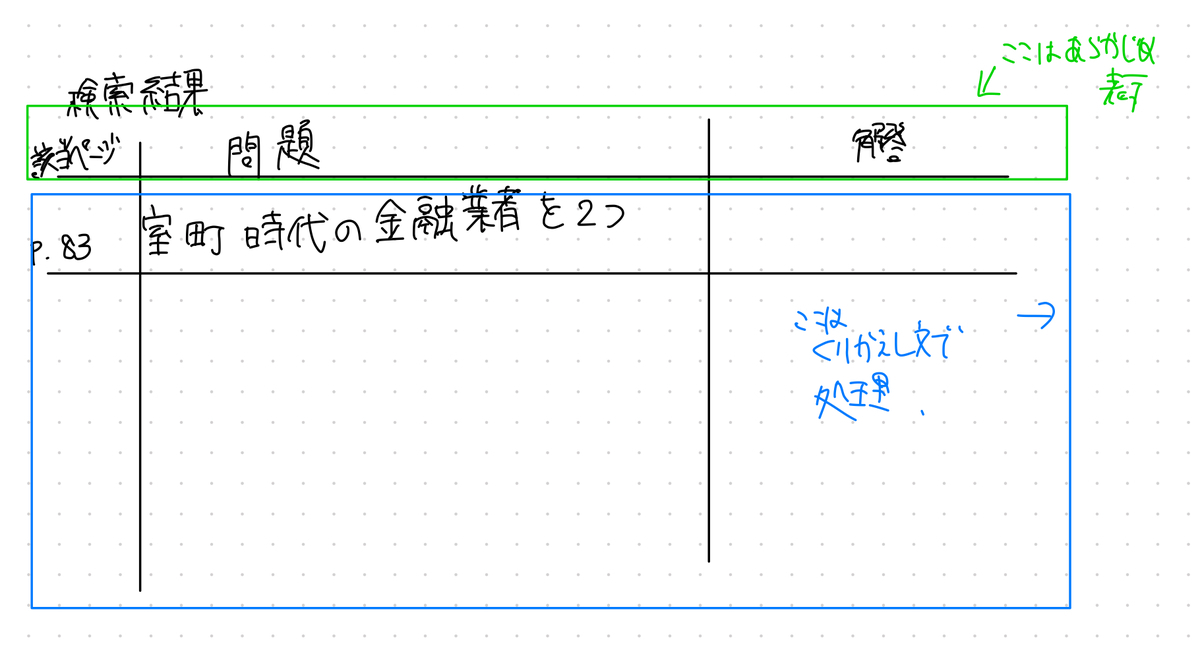
こんな感じかな。
<table class="detail-table">
<div class = 'master_result', id = "master_result">
<tr><th>ページ数</th><th>問題</th><th>解答</th></tr>
<% @results = @results.shuffle %>
<div class = 'id_result', id = 'id_result'>
<% @results.each do |result| %>
<td>
<tr>
<th class="detail-page"><%= result.page %></th>
<th class="detail-question"><%= result.question %></th>
<th class="detail-answer"><%= result.answer %></th>
</tr>
<%# <%= result.difficult %>
<%# <%= result.subject %>
<% end %>
</div>
</table>
こうすると

こうなった。
基本的な表示はこれでOK。
解答はとりあえず白い字で表示しておくことに。
ただ、せっかく実装したid順に並び替えるがなんかうまくいかない。
tableにjavaのイベント発火元であるidを設定してもうまくいかない。
divの中にtable入るかな
単純にdivに指定していたidをtableに設定したらいけたいけた
コピーして貼り付けてダメだったから
切り取って貼り付けたらできたんだけど、
1つのidにしか反応しないんだろうか
多分そうだろう。